Affordable Pricing for Long-Term Use
Costs less than your daily cup of coffee!
(based on agency lifetime plan, 20 workdays per month, 2years of use)
Save even more with our lifetime plan and enjoy OxyProps for years to come!
Elevate Your Page Building with OxyProps — the innovative WordPress plugin that integrates a sleek CSS framework, advanced custom elements, and smart context menus.
Start Creating with OxyPropsJoin the community of hundreds of developers and teams around the world who trust and use OxyProps with their page building workflow. Our innovative WordPress plugin is compatible with industry-leading builders such as Oxygen Builder and Bricks Builder, empowering you to create stunning websites with ease.
Don't just take our word for it. See what our satisfied customers have to say about their experience using OxyProps to take their page building workflow to the next level.
Discover how OxyProps can help you save time and increase your billable hours. Use our calculator to determine your return on investment by inputting your hourly rate and daily website building hours. Our plugin saves you time with advanced features and smart context menus. See how much you can save annually by reducing your workload and increasing efficiency with OxyProps.
Costs less than your daily cup of coffee!
(based on agency lifetime plan, 20 workdays per month, 2years of use)
Save even more with our lifetime plan and enjoy OxyProps for years to come!
See how little time you need to save with OxyProps to cover your investment.
Break-even Point (in seconds/workday):
Find out how much you could save each year with OxyProps.
Estimated Annual Savings (in €/year):
Get access to OxyProps premium features and elevate your page building experience.
“Whether you're a freelancer or an agency, we have a plan that suits your needs. With OxyProps, you'll get access to advanced custom elements, smart context menus, and a sleek CSS framework that will take your page building workflow to the next level. Our plans include updates and support for one year or lifetime access, depending on your preference. Choose the plan that fits your needs and start building awesome websites with OxyProps today!”
— Cédric Bontems, creator of oxyprops.
Whether you're a business owner building your first website or an experienced website developer looking for efficiency and time savings, OxyProps has got your back.
With OxyProps, managing your website colors and color schemes is a piece of cake. Select from pre-built color swatches or define your custom ones from the plugin dashboard.
Design your website using OxyProps logical colors, also available as global colors, and your design will automatically respond to light & dark, or any color scheme you choose.


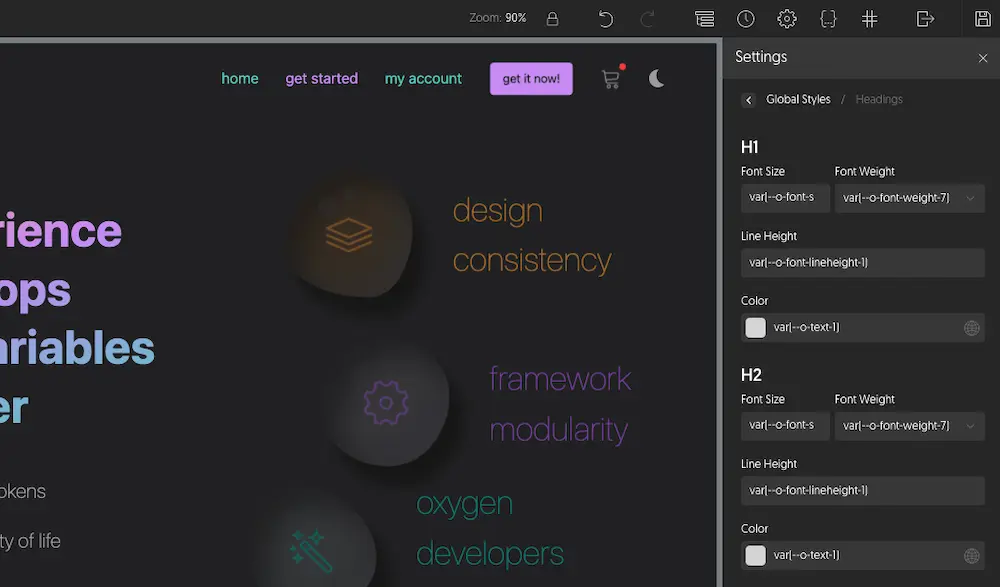
With OxyProps, using custom properties is now effortless. You no longer have to worry about syntax or losing time typing the prop name in value fields.
OxyProps' smart context menu makes relevant props for a specific field available with a simple click.
Design light and dark versions of your site simultaneously using OxyProps logical colors.
Your site is light/dark responsive "out of the box," and OxyProps adds a light/dark toggle to your builder UI, so you can easily make sure your design looks good in both versions.


OxyProps improves your builder classes list navigation with keyboard navigation and live preview of the class effect.
If you can't remember the exact class or are unsure which one to use, OxyProps has got you covered.
Need to be up and running fast for your new website project? Leverage OxyProps default global settings.
When activated, OxyProps will redefine your builder global settings using OxyProps Custom Properties for every setting, from font stacks through fluid typography to colors and spacing.
You get a fully responsive settings blueprint that you can tweak to your liking.

:where (figure) {
display: grid;
gap: var(--o-size-2);
place-items: center;
}
:where(figure) > :where(figcaption) {
font-size: var(--o-font-size-1);
}
Say goodbye to hours of styling elements and fighting against the framework defaults built with extreme specificity or even !important rules.
OxyProps is built with zero specificity rules, so you can always easily apply your custom styles at a local level.
OxyProps includes Open Color, an open-source color scheme optimized for UI development. You can select pre-built color swatches or define your custom ones, and your design will automatically respond to light and dark modes.
OxyProps Automatically Adapts to your website visitor Light or Dark preference.
Enjoy our schemes switcher.
Our layout props and classes will help you design your preferred layout in no time, and most of them are built to be naturally responsive.
OxyProps Gradients can be used as background or text gradients.
You can combine them with noise and filters for enhanced visual effects.
A selection of Inner and outer box shadows of several strengths to bring depth to your designs, and they adapt to light and dark modes.
A helpful set of props to style your texts. You can choose from fluid and static font sizes, leading and tracking, text orientations, and other typography properties.
In addition to the familiar ease, ease-out, ease-in, and ease-in-out timing functions, OxyProps offers extra easings that mimic physics.
Get premade keyframe effects to use as is or combined in your own animations.
OxyProps utility classes allow you to target normal, active, and hover states.
Everything you need to style borders is available, including width, corner radius, round radius, conditional radius, and a selection of blobs.
OxyProps is currently ahead of the CSS spec, offering named media queries with the @custom-media syntax. This feature is not yet supported by browsers but is ready for the future of CSS.
OxyProps includes utility classes to convert your Oxygen text links to buttons. You can combine them with color props and animation props for awesome visual effects.
There are two sets of cards utility classes matching your color theme. One uses surfaces and shadows to add depth to your design, and the other creates a glassmorphism effect.